Qu'est-ce que le vecteur dans Photoshop : un guide complet
Dans le monde de la conception numérique, les graphiques vectoriels jouent un rôle crucial dans le maintien de la qualité et de l'évolutivité pour diverses applications. Bien qu'Adobe Photoshop soit principalement connu comme un logiciel de graphisme raster, il propose également des outils et des techniques pour travailler avec des graphiques vectoriels. Comprendre la nature des images vectorielles dans Photoshop peut aider les artistes et les concepteurs à créer des ressources numériques polyvalentes et de haute qualité.
Par rapport aux graphiques raster, qui sont composés de pixels, les graphiques vectoriels sont créés à l'aide de formules mathématiques qui établissent des points sur une grille. Cela permet de redimensionner les images vectorielles à l'infini sans perte de résolution. Alors qu'Adobe Illustrator est souvent considéré comme le logiciel de référence pour les graphiques vectoriels, Photoshop propose plusieurs fonctionnalités qui prennent en charge la création et l'édition de vecteurs.
Principaux points à retenir
- Photoshop propose des outils et des techniques pour travailler avec des graphiques vectoriels bien qu'il s'agisse principalement d'un logiciel de graphiques raster.
- Les graphiques vectoriels sont composés de formules mathématiques, ce qui leur permet d'être mis à l'échelle sans perdre en résolution.
- Bien qu'Adobe Illustrator soit un choix populaire pour la conception vectorielle, les capacités de Photoshop ne doivent pas être négligées.
Notions de base sur les graphiques vectoriels et matriciels
Différence entre vecteur et raster
Les vecteurs et les trames sont les deux principaux types de graphiques utilisés dans la conception numérique. Les graphiques vectoriels sont basés sur des équations mathématiques, ce qui signifie qu'ils peuvent être mis à l'échelle sans perte de qualité. En revanche, les graphiques matriciels, également appelés graphiques bitmap, sont constitués de pixels individuels qui forment une image. Par conséquent, le redimensionnement des images matricielles peut entraîner une perte de résolution.
En termes de profondeur de couleur, les images raster sont capables d'afficher une gamme de couleurs plus large, tandis que les images vectorielles sont généralement limitées aux couleurs unies. Pour approfondir les différences entre ces deux types de graphiques, il est essentiel de comprendre comment leurs caractéristiques peuvent avoir un impact sur le résultat final.
Impact sur la qualité de l'image
La principale différence entre les images matricielles et vectorielles réside dans l'impact sur la qualité de l'image lors du redimensionnement d'une image. Lors de la mise à l'échelle d'une image matricielle, les pixels peuvent devenir visibles, ce qui entraîne une apparence floue ou pixellisée. À l'inverse, la mise à l'échelle d'une image vectorielle conserve sa netteté, car les équations mathématiques définissant l'image s'ajustent pour maintenir des bords nets tout au long du processus de redimensionnement. Par exemple, les images matricielles perdent souvent en qualité d'image lorsqu'elles sont redimensionnées , tandis que les images vectorielles conservent leur clarté.
Application des vecteurs et des rasters à la conception
Lorsque vous décidez d'utiliser des graphiques vectoriels ou matriciels dans un projet de conception, il est essentiel de prendre en compte l'application de chacun et leurs points forts spécifiques. Les graphiques vectoriels sont idéaux pour la conception de logos et d'autres graphiques nécessitant des formes nettes et évolutives avec des bords nets. Adobe Illustrator et CorelDRAW sont des exemples d'applications vectorielles.
Les graphiques matriciels, en revanche, sont mieux adaptés aux images complexes et détaillées, telles que les photographies. Des applications comme Adobe Photoshop sont spécialisées dans la création et l'édition d'images matricielles, offrant des outils puissants pour affiner et manipuler les images au niveau du pixel.
En conclusion, il est essentiel que les concepteurs comprennent les différences fondamentales entre les graphiques vectoriels et matriciels afin de prendre des décisions éclairées sur le format à utiliser dans leurs projets. Le choix entre les graphiques vectoriels et matriciels dépend en fin de compte des besoins spécifiques et des applications prévues dans chaque scénario de conception. En prenant en compte l'impact sur la qualité de l'image et les points forts de chaque type de graphique, les concepteurs peuvent optimiser leur flux de travail et produire des résultats professionnels de haute qualité.
Vecteur et Photoshop
Création de graphiques vectoriels
Dans Photoshop, nous pouvons créer des graphiques vectoriels tels que des logos et des icônes qui sont infiniment évolutifs sans perdre leur qualité. Les vecteurs sont définis par des équations mathématiques plutôt que par des pixels, ce qui leur permet de conserver leur netteté quelle que soit leur taille. Ces graphiques sont généralement créés à l'aide de tracés et de formes pour former le design souhaité.
Travailler avec des chemins
Les tracés sont des éléments essentiels des graphiques vectoriels dans Photoshop, formés de points d'ancrage et de lignes. Nous pouvons créer un tracé à l'aide de l'outil Plume, qui nous permet de tracer des points d'ancrage et de dessiner des courbes ou des lignes droites entre eux. Une fois le tracé créé, il peut être modifié à l'aide de l'outil Sélection directe, qui nous permet d'ajuster les points d'ancrage et de manipuler les tracés selon nos besoins.
Travailler avec des calques est également important lorsque vous travaillez avec des graphiques vectoriels dans Photoshop. Plusieurs calques peuvent nous aider à organiser et à agencer différentes parties de l'image. Ces calques peuvent être fusionnés ou combinés de manière non destructive pour protéger le design d'origine, en sélectionnant des calques et en utilisant le raccourci Commande/Ctrl + E .
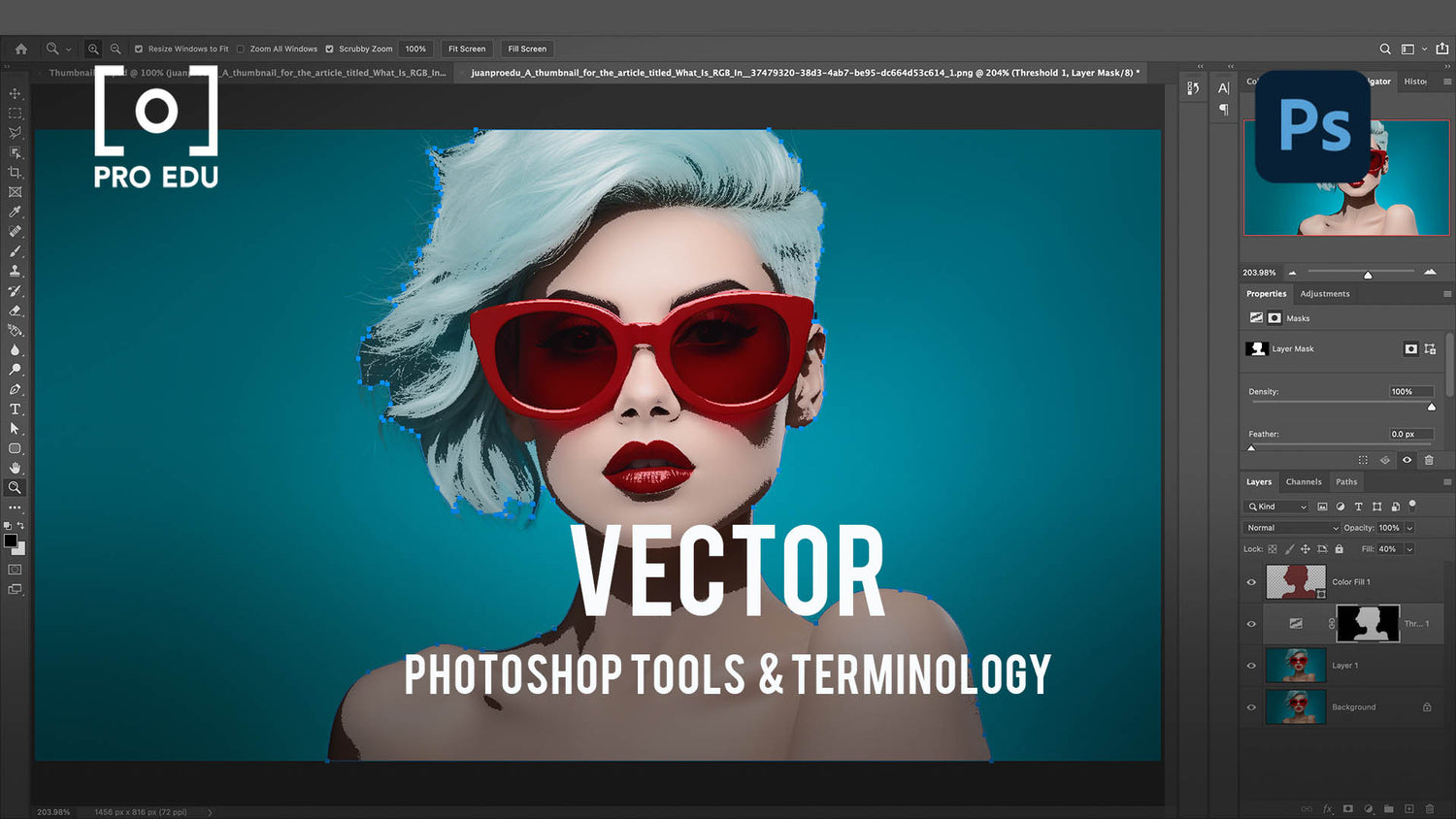
Vectorisation d'une image dans Photoshop
Pour vectoriser une image dans Photoshop, préparez d'abord l'image en l'important et en réglant la résolution à 300 à l'aide des touches Ctrl + Alt + I. Ensuite, séparez la zone souhaitée de l'image de son arrière-plan, soit en faisant une sélection et en la copiant, soit en supprimant l'arrière-plan .
À l'aide d'un outil de sélection approprié, choisissez la partie de l'image que vous souhaitez vectoriser. Par exemple, pour sélectionner une zone rectangulaire, utilisez l'outil Rectangle de sélection ou utilisez l'outil Baguette magique pour sélectionner des zones d'une couleur spécifique. Une fois la sélection effectuée, utilisez divers outils Photoshop tels que l'outil Plume ou l'outil Forme pour créer des tracés et des formes vectoriels basés sur l'image d'origine.
Vecteur et Illustrator
Création de fichiers vectoriels dans Illustrator
Lorsque vous travaillez avec des graphiques vectoriels , Adobe Illustrator est le logiciel de référence. Pour créer un fichier vectoriel dans Illustrator, nous commençons par configurer un nouveau document, puis utilisons divers outils pour créer des formes, des lignes et du texte. Ces éléments sont constitués de points, ce qui garantit que notre conception reste nette et précise quelle que soit la taille.
Nous pouvons également importer et convertir des images raster en fichiers vectoriels à l'aide de la fonction Image Trace d'Illustrator. En ajustant les paramètres, nous pouvons contrôler le niveau de détail et de complexité de l'image vectorielle finale.
Comparaison entre Photoshop et Illustrator pour les vecteurs
Alors que Photoshop est principalement conçu pour l'édition basée sur des images raster , Illustrator est conçu pour travailler avec des vecteurs. Contrairement aux images raster, qui sont basées sur des pixels, les images vectorielles se composent de formules mathématiques qui définissent les points, les lignes et les formes de l'image. Cela signifie que les images vectorielles peuvent être redimensionnées sans perte de qualité, ce qui les rend idéales pour les conceptions qui doivent être mises à l'échelle ou imprimées à différentes tailles. Illustrator prend en charge de nombreuses fonctionnalités spécifiques aux vecteurs, telles que l'utilisation de plans de travail, de symboles et d'outils de recherche de chemin.
Photoshop dispose de fonctionnalités vectorielles limitées, comme l'utilisation de l' outil Plume pour créer des tracés et des masques vectoriels. Cependant, il ne dispose pas des outils d'édition vectorielle complets disponibles dans Illustrator.
Outils de sélection dans Illustrator
Illustrator propose une variété d'outils de sélection pour nous aider à travailler plus efficacement avec des objets vectoriels. L' outil Sélection directe nous permet de sélectionner, déplacer et modifier les points d'ancrage individuels qui composent les chemins des objets vectoriels. C'est idéal lorsque nous voulons affiner la forme ou la position de parties spécifiques de notre conception, telles que les courbes et les coins.
En revanche, l' outil Sélection nous permet de sélectionner des objets vectoriels entiers, de modifier leur taille ou leur rotation et de manipuler leur apparence à l'aide du panneau Apparence . D'autres outils, comme l' outil Lasso et la Baguette magique , nous permettent de sélectionner plusieurs objets ou points qui partagent des attributs similaires, tels que la couleur ou l'épaisseur du trait.
En tirant parti de ces outils de sélection et des vastes capacités d'édition vectorielle d'Illustrator, nous pouvons créer et peaufiner des graphiques vectoriels sophistiqués avec précision et facilité.
Outils et techniques en graphisme vectoriel
Sélection et application des couleurs
Lorsque vous travaillez avec des graphiques vectoriels dans Photoshop, la sélection et l'application des couleurs sont essentielles pour créer des designs visuellement attrayants. Nous pouvons utiliser le sélecteur de couleurs pour choisir des couleurs en fonction de la teinte, de la saturation et de la luminosité, ou sélectionner des couleurs avec l'outil Pipette. Une fois la couleur souhaitée choisie, nous pouvons l'appliquer pour remplir des formes ou des tracés de contour, garantissant ainsi que notre illustration vectorielle conserve une palette de couleurs cohérente.
Points d'ancrage et chemins
Dans les graphiques vectoriels, les objets sont principalement créés à l'aide de points d'ancrage et de chemins . Pour dessiner des chemins dans Photoshop, nous utilisons l' outil Plume qui nous permet de placer des points d'ancrage et de manipuler leurs poignées pour créer des courbes ou des lignes droites. La maîtrise des points d'ancrage et des chemins est essentielle car elle nous permet de redimensionner, de modifier et de transformer facilement nos illustrations vectorielles sans perte de qualité. De plus, l'utilisation d' équations mathématiques garantit que les graphiques vectoriels restent nets même lorsqu'ils sont agrandis ou réduits.
Pixellisation et redimensionnement
Les graphiques vectoriels étant composés d'équations mathématiques, ils ne subissent pas de pixellisation lorsqu'ils sont redimensionnés. Il s'agit d'un avantage considérable par rapport aux graphiques raster, qui sont constitués de pixels et peuvent devenir pixellisés lorsqu'ils sont agrandis ou réduits au-delà de leur résolution d'origine. Lorsque vous travaillez avec des vecteurs dans Photoshop, nous pouvons redimensionner des éléments sans perte de qualité, ce qui les rend idéaux pour les projets qui nécessitent évolutivité et flexibilité, tels que les logos et les illustrations.
En conclusion, la compréhension des différents outils et techniques du graphisme vectoriel nous aidera à créer des designs de haute qualité et évolutifs dans Photoshop. Pour obtenir des résultats optimaux, nous devons maîtriser la sélection et l'application des couleurs, les points d'ancrage et les chemins, ainsi que les avantages du graphisme vectoriel en matière de pixellisation et de redimensionnement.
Importance et utilisations pratiques des vecteurs
Avantages des graphiques vectoriels
Les graphiques vectoriels offrent de nombreux avantages par rapport à leurs homologues matriciels. Notamment, ils restent évolutifs et modifiables , ce qui permet d'obtenir des images de meilleure qualité. Contrairement aux images matricielles composées de pixels, les graphiques vectoriels se composent de points, de tracés et de formes , ce qui permet de les redimensionner sans perte de résolution. Par conséquent, les graphiques vectoriels offrent une meilleure compatibilité avec différents appareils et résolutions d'écran. Travailler avec des graphiques vectoriels dans Photoshop implique d'utiliser des outils spécialisés tels que l' outil Plume et les masques vectoriels . En utilisant ces outils, les professionnels obtiennent des conceptions précises et des expériences d'édition fluides.
Applications pratiques des graphiques vectoriels
Grâce à la polyvalence des graphiques vectoriels, leurs applications potentielles sont vastes. Par exemple, les graphistes utilisent largement les graphiques vectoriels pour créer des logos et des cartes de visite . En raison de leur haute résolution et de leur adaptabilité, les logos conçus avec des graphiques vectoriels conservent leur aspect net quelle que soit la taille à laquelle ils sont imprimés ou affichés. De plus, les cartes de visite vectorielles peuvent être facilement modifiées tout en conservant leur qualité visuelle. De plus, les graphiques vectoriels conviennent aux conceptions de panneaux d'affichage , car ils peuvent être agrandis sans pixellisation ni perte de qualité, garantissant ainsi un produit final soigné et professionnel.
De la conception de logos aux panneaux d'affichage
Les graphiques vectoriels sont devenus un élément essentiel dans le domaine de la conception graphique. Les nombreux formats de fichiers disponibles pour l'enregistrement des graphiques vectoriels, tels que Scalable Vector Graphics (SVG) , permettent un partage et une modification faciles entre les concepteurs. Leur adaptabilité et leur évolutivité les rendent idéaux pour une multitude d'applications, des petits logos aux panneaux d'affichage colossaux. En tirant parti des outils appropriés de Photoshop et en capitalisant sur les avantages inhérents aux graphiques vectoriels, les concepteurs peuvent créer des visuels captivants qui se démarquent vraiment et laissent une impression durable.
Questions fréquemment posées
Comment puis-je créer une image vectorielle dans Photoshop ?
Dans Photoshop, nous pouvons créer des images vectorielles à l'aide de l'outil Plume, des outils Forme et de l'outil Texte. Utilisez des chemins et des formes définis par des points d'ancrage et des lignes pour créer et manipuler des graphiques vectoriels dans le logiciel .
Quels sont les formats de fichiers vectoriels couramment utilisés ?
Les formats de fichiers vectoriels courants incluent Adobe Illustrator AI, SVG (Scalable Vector Graphics) et EPS (Encapsulated PostScript). Ces formats permettent de conserver les propriétés évolutives et non pixelisées des graphiques vectoriels pour diverses tâches de conception.
Comment convertir une image au format vectoriel ?
Nous pouvons convertir une image au format vectoriel à l'aide de Photoshop en traçant sur l'image raster (basée sur des pixels) avec des outils vectoriels tels que l'outil Plume. Alternativement, les programmes de traçage d'images tels qu'Adobe Illustrator peuvent convertir automatiquement les images raster en graphiques vectoriels avec des résultats variables .
Quels sont les principaux avantages de l’utilisation d’images vectorielles ?
Les images vectorielles offrent une évolutivité sans perte de qualité et des tailles de fichier plus petites pour les formes et motifs complexes. Elles conviennent à diverses applications telles que la conception de logos, d'illustrations et de supports imprimés en raison de leur apparence nette quelle que soit la taille .
Existe-t-il des alternatives à Photoshop pour l’édition de graphiques vectoriels ?
Oui, il existe des alternatives à Photoshop pour l'édition de graphiques vectoriels, comme Adobe Illustrator, CorelDRAW, Affinity Designer et Inkscape. Ces programmes offrent souvent des fonctionnalités d'édition vectorielle plus avancées que Photoshop, en fonction de vos besoins de conception.
Quels formats vectoriels sont les meilleurs pour la conception de logos ?
Pour la conception de logos, nous recommandons d'utiliser des formats tels que AI (Adobe Illustrator) et SVG (Scalable Vector Graphics), car ils offrent la meilleure évolutivité et la meilleure qualité pour diverses applications, des supports imprimés aux plateformes numériques. Ces formats garantissent une clarté et une netteté optimales, quels que soient les ajustements de taille.