¿Qué es el vector en Photoshop? Una guía completa
En el mundo del diseño digital, los gráficos vectoriales desempeñan un papel crucial a la hora de mantener la calidad y la escalabilidad para diversas aplicaciones. Aunque Adobe Photoshop se conoce principalmente como un software de gráficos rasterizados, también ofrece herramientas y técnicas para trabajar con gráficos vectoriales. Comprender la naturaleza de las imágenes vectoriales en Photoshop puede ayudar a los artistas y diseñadores a crear recursos digitales versátiles y de alta calidad.
En comparación con los gráficos rasterizados, que se componen de píxeles, los gráficos vectoriales se construyen utilizando fórmulas matemáticas que establecen puntos en una cuadrícula. Esto permite escalar infinitamente las imágenes vectoriales sin perder resolución. Si bien Adobe Illustrator a menudo se considera el software de referencia para gráficos vectoriales, Photoshop ofrece varias funciones que admiten la creación y edición de vectores.
Conclusiones clave
- Photoshop ofrece herramientas y técnicas para trabajar con gráficos vectoriales a pesar de ser principalmente un software de gráficos rasterizados.
- Los gráficos vectoriales se componen de fórmulas matemáticas, lo que les permite escalar sin perder resolución.
- Si bien Adobe Illustrator es una opción popular para el diseño vectorial, no se deben pasar por alto las capacidades de Photoshop.
Conceptos básicos de gráficos vectoriales y rasterizados
Diferencia entre vector y ráster
Los vectores y los rásteres son los dos tipos principales de gráficos utilizados en el diseño digital. Los gráficos vectoriales se basan en ecuaciones matemáticas, lo que significa que se pueden escalar sin perder calidad. Por otro lado, los gráficos rasterizados, también conocidos como gráficos de mapa de bits, están formados por píxeles individuales que forman una imagen. Como resultado, cambiar el tamaño de las imágenes rasterizadas puede provocar una pérdida de resolución.
En términos de profundidad de color, las imágenes rasterizadas son capaces de mostrar una gama más amplia de colores, mientras que las imágenes vectoriales generalmente se limitan a colores sólidos. Para profundizar en las diferencias entre estos dos tipos de gráficos, es esencial comprender cómo sus características pueden afectar el resultado final.
Impacto en la calidad de la imagen
La principal diferencia que distingue a las imágenes rasterizadas y vectoriales es el impacto en la calidad de la imagen al cambiar el tamaño de una imagen. Al escalar una imagen rasterizada, los píxeles pueden volverse visibles, lo que da lugar a una apariencia borrosa o pixelada. Por el contrario, escalar una imagen vectorial conserva su nitidez, ya que las ecuaciones matemáticas que definen la imagen se ajustan para mantener los bordes limpios durante todo el proceso de cambio de tamaño. Por ejemplo, las imágenes rasterizadas a menudo pierden calidad de imagen cuando se les cambia el tamaño , mientras que las imágenes vectoriales conservan su claridad.
Aplicación de Vectores y Rasters en Diseño
Al decidir si utilizar gráficos vectoriales o rasterizados en un proyecto de diseño, es fundamental considerar la aplicación de cada uno y sus puntos fuertes específicos. Los gráficos vectoriales son ideales para el diseño de logotipos y otros gráficos que requieren formas limpias y escalables con bordes nítidos. Ejemplos de aplicaciones basadas en vectores incluyen Adobe Illustrator y CorelDRAW.
Los gráficos rasterizados, por otro lado, son más adecuados para imágenes complejas y detalladas, como fotografías. Aplicaciones como Adobe Photoshop se especializan en la creación y edición de arte gráfico basado en tramas y ofrecen poderosas herramientas para refinar y manipular imágenes a nivel de píxeles.
En conclusión, comprender las diferencias fundamentales entre los gráficos vectoriales y rasterizados es crucial para que los diseñadores tomen decisiones informadas sobre qué formato utilizar en sus proyectos. La elección entre gráficos vectoriales y rasterizados depende en última instancia de las necesidades específicas y las aplicaciones previstas en cada escenario de diseño. Al considerar el impacto en la calidad de la imagen y los puntos fuertes de cada tipo de gráfico, los diseñadores pueden optimizar su flujo de trabajo y producir resultados profesionales y de alta calidad.
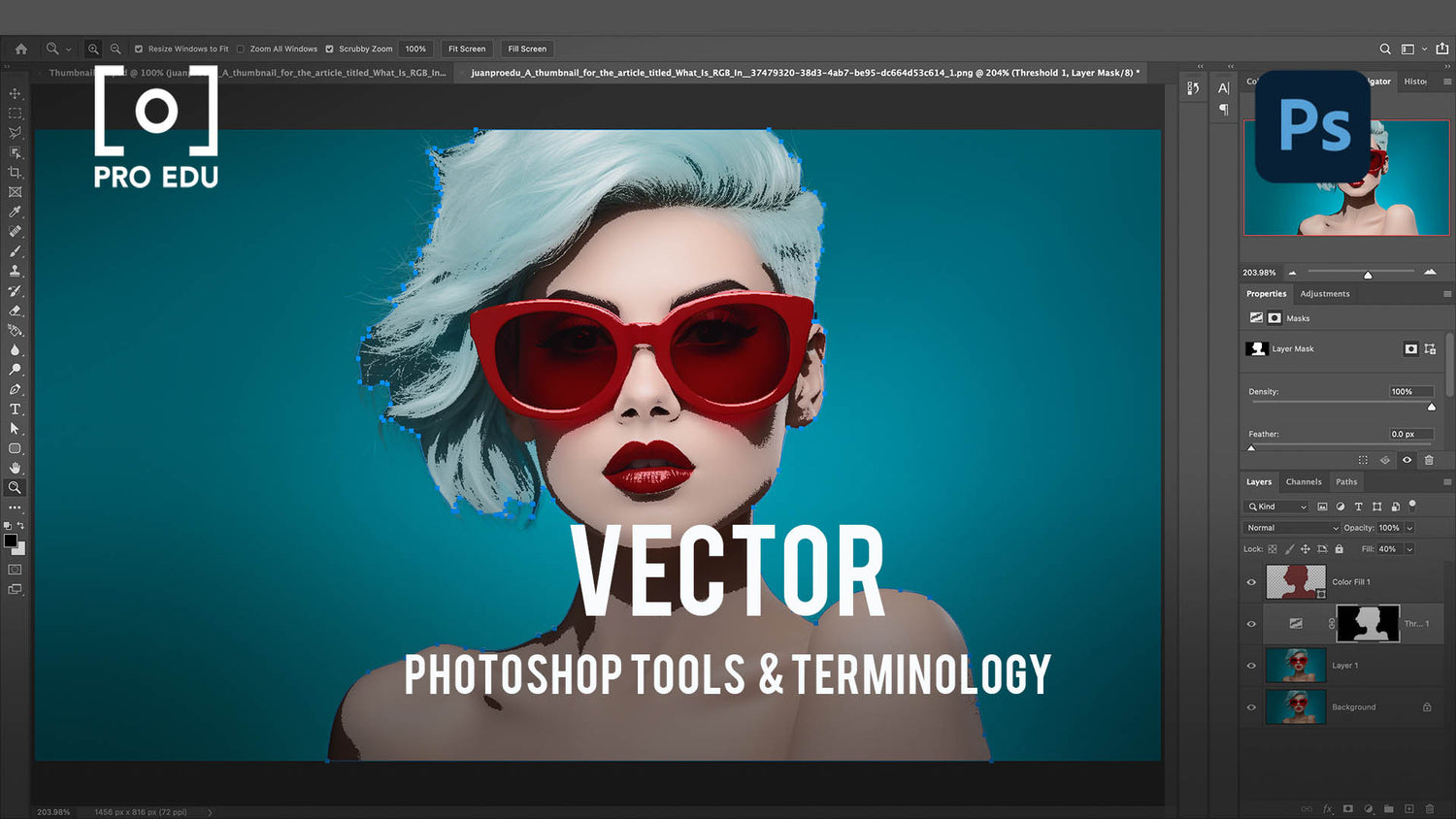
Vectores y Photoshop
Crear gráficos vectoriales
En Photoshop podemos crear gráficos vectoriales como logotipos e iconos que son infinitamente escalables sin perder su calidad. Los vectores se definen mediante ecuaciones matemáticas en lugar de píxeles, lo que les permite mantener su nitidez sin importar cuán grandes o pequeños sean redimensionados. Estos gráficos generalmente se crean utilizando trazados y formas para formar el diseño deseado.
Trabajar con rutas
Los trazados son componentes esenciales de los gráficos vectoriales en Photoshop, formados por puntos de anclaje y líneas. Podemos crear un trazado utilizando la herramienta Pluma, que nos permite trazar puntos de anclaje y dibujar curvas o líneas rectas entre ellos. Una vez creado un trazado, se puede editar utilizando la herramienta Selección directa, que nos permite ajustar los puntos de anclaje y manipular los trazados según sea necesario.
Trabajar con capas también es importante cuando se trata de gráficos vectoriales en Photoshop. Varias capas pueden ayudarnos a organizar y disponer diferentes partes de la imagen. Estas capas se pueden fusionar o combinar de forma no destructiva para proteger el diseño original, seleccionando capas y usando el atajo Comando/Ctrl + E.
Vectorizar una imagen en Photoshop
Para vectorizar una imagen en Photoshop, primero prepare la imagen importándola y configurando la resolución en 300 usando las teclas Control + Alt + I. A continuación, separa la zona deseada de la imagen de su fondo, ya sea haciendo una selección y copiándola o eliminando el fondo .
Usando una herramienta de selección adecuada, elija la parte de la imagen que desea vectorizar. Por ejemplo, para seleccionar un área rectangular, use la herramienta Marco rectangular o use la herramienta Varita mágica para seleccionar áreas de un color específico. Una vez realizada la selección, utilice varias herramientas de Photoshop, como la herramienta Pluma o la herramienta Forma, para crear trazados y formas vectoriales basadas en la imagen original.
Vector e ilustrador
Creación de archivos vectoriales en Illustrator
Cuando se trabaja con gráficos vectoriales , Adobe Illustrator es el software de referencia. Para crear un archivo vectorial en Illustrator, comenzamos configurando un nuevo documento y luego usamos varias herramientas para crear formas, líneas y texto. Estos elementos se componen de puntos, lo que garantiza que nuestro diseño se mantenga nítido y nítido en cualquier tamaño.
También podemos importar y convertir imágenes rasterizadas en archivos vectoriales utilizando la función Image Trace de Illustrator. Al ajustar la configuración, podemos controlar el nivel de detalle y complejidad en la imagen vectorial final.
Comparación entre Photoshop e Illustrator para vectores
Mientras que Photoshop está diseñado principalmente para la edición basada en tramas , Illustrator está diseñado para trabajar con vectores. A diferencia de las imágenes rasterizadas, que se basan en píxeles, las imágenes vectoriales constan de fórmulas matemáticas que definen los puntos, líneas y formas dentro de la imagen. Esto significa que se puede cambiar el tamaño de las imágenes vectoriales sin perder calidad, lo que las hace ideales para diseños que deben escalarse o imprimirse en varios tamaños. Illustrator admite muchas funciones específicas de vectores, como el uso de mesas de trabajo, símbolos y herramientas de búsqueda de caminos.
Photoshop tiene algunas capacidades vectoriales limitadas, como usar la herramienta Pluma para crear trazados y máscaras vectoriales. Sin embargo, carece de las completas herramientas de edición de vectores disponibles en Illustrator.
Herramientas de selección en Illustrator
Illustrator tiene una variedad de herramientas de selección disponibles para ayudarnos a trabajar con objetos vectoriales de manera más eficiente. La herramienta de selección directa nos permite seleccionar, mover y modificar puntos de anclaje individuales que forman las rutas de los objetos vectoriales. Esto es ideal cuando queremos ajustar la forma o posición de partes específicas de nuestro diseño, como curvas y esquinas.
Por el contrario, la herramienta Selección nos permite seleccionar objetos vectoriales completos, cambiar su tamaño o rotación y manipular la apariencia usando el panel Apariencia . Otras herramientas, como la herramienta Lazo y la Varita mágica , nos permiten seleccionar múltiples objetos o puntos que comparten atributos similares, como el color o el grosor del trazo.
Aprovechando estas herramientas de selección y las amplias capacidades de edición de vectores de Illustrator, podemos crear y ajustar gráficos vectoriales sofisticados con precisión y facilidad.
Herramientas y técnicas en gráficos vectoriales
Selección y aplicación de colores
Cuando se trabaja con gráficos vectoriales en Photoshop, la selección y aplicación del color es crucial para crear diseños visualmente atractivos. Podemos usar el Selector de color para elegir colores según el tono, la saturación y el brillo, o seleccionar colores con la herramienta Cuentagotas. Una vez elegido el color deseado, podemos aplicarlo para rellenar formas o trazar trazados, asegurando que nuestra obra de arte vectorial mantenga una paleta de colores consistente en todo momento.
Puntos de anclaje y caminos
En los gráficos vectoriales, los objetos se crean principalmente utilizando puntos de anclaje y rutas . Para dibujar trazados en Photoshop, utilizamos la herramienta Pluma , que nos permite colocar puntos de anclaje y manipular sus controladores para crear curvas o líneas rectas. Dominar los puntos de anclaje y los trazados es esencial, ya que nos permite cambiar el tamaño, editar y transformar fácilmente nuestra obra de arte vectorial sin perder calidad. Además, el uso de ecuaciones matemáticas garantiza que los gráficos vectoriales permanezcan nítidos incluso cuando se amplían o reducen.
Pixelación y cambio de tamaño
Debido a que los gráficos vectoriales se componen de ecuaciones matemáticas, no sufren pixelación cuando se les cambia el tamaño. Esta es una ventaja significativa sobre los gráficos rasterizados, que están formados por píxeles y pueden pixelarse cuando se amplían o reducen más allá de su resolución original. Cuando trabajamos con vectores en Photoshop, podemos cambiar el tamaño de los elementos sin pérdida de calidad, lo que los hace ideales para proyectos que requieren escalabilidad y flexibilidad, como logotipos e ilustraciones.
En conclusión, comprender las diversas herramientas y técnicas de gráficos vectoriales nos ayudará a crear diseños escalables y de alta calidad en Photoshop. Para lograr resultados óptimos, debemos dominar la selección y aplicación del color, los puntos de anclaje y las rutas, y los beneficios de los gráficos vectoriales cuando se trata de pixelación y cambio de tamaño.
Importancia y usos prácticos de los vectores
Ventajas de los gráficos vectoriales
Los gráficos vectoriales ofrecen numerosos beneficios sobre sus homólogos rasterizados. En particular, siguen siendo escalables y editables , lo que da como resultado imágenes de mayor calidad. A diferencia de las imágenes rasterizadas compuestas por píxeles, los gráficos vectoriales constan de puntos, caminos y formas , que permiten cambiar su tamaño sin perder resolución. Como resultado, los gráficos vectoriales brindan una mayor compatibilidad con diferentes dispositivos y resoluciones de pantalla. Trabajar con gráficos vectoriales en Photoshop implica el uso de herramientas especializadas como la herramienta Pluma y Máscaras vectoriales . Al emplear estas herramientas, los profesionales logran diseños precisos y experiencias de edición perfectas.
Aplicaciones prácticas de gráficos vectoriales
Con la versatilidad de los gráficos vectoriales, sus aplicaciones potenciales son enormes. Por ejemplo, los diseñadores gráficos utilizan ampliamente gráficos vectoriales para crear logotipos y tarjetas de presentación . Debido a su alta resolución y adaptabilidad, los logotipos diseñados con gráficos vectoriales mantienen su apariencia nítida independientemente del tamaño en el que se impriman o muestren. Además, las tarjetas de presentación basadas en vectores se pueden modificar cómodamente manteniendo su calidad visual. Además de eso, los gráficos vectoriales son adecuados para diseños de vallas publicitarias , ya que se pueden ampliar sin pixelación ni pérdida de calidad, lo que garantiza un producto final pulido y profesional.
Del diseño de logotipos a vallas publicitarias
Los gráficos vectoriales se han convertido en un componente esencial en el campo del diseño gráfico. Los numerosos formatos de archivo disponibles para guardar gráficos vectoriales, como Scalable Vector Graphics (SVG) , permiten compartir y editar fácilmente entre los diseñadores. Su adaptabilidad y escalabilidad los hacen ideales para multitud de propósitos, desde pequeños logotipos hasta vallas publicitarias colosales. Al aprovechar las herramientas adecuadas de Photoshop y aprovechar las ventajas inherentes de los gráficos vectoriales, los diseñadores pueden crear imágenes cautivadoras que realmente se destacan y dejan una impresión duradera.
Preguntas frecuentes
¿Cómo puedo crear una imagen vectorial en Photoshop?
En Photoshop, podemos crear imágenes vectoriales usando la herramienta Pluma, las herramientas de forma y la herramienta de texto. Utilice caminos y formas definidas por puntos de anclaje y líneas para crear y manipular gráficos vectoriales dentro del software .
¿Cuáles son los formatos de archivos vectoriales más comunes que se utilizan?
Los formatos de archivos vectoriales comunes incluyen Adobe Illustrator AI, SVG (gráficos vectoriales escalables) y EPS (PostScript encapsulado). Estos formatos ayudan a conservar las propiedades escalables y no pixeladas de los gráficos vectoriales para diversas tareas de diseño.
¿Cómo convierto una imagen a formato vectorial?
Podemos convertir una imagen a un formato vectorial usando Photoshop calcando la imagen rasterizada (basada en píxeles) con herramientas vectoriales como la herramienta Pluma. Alternativamente, los programas de rastreo de imágenes como Adobe Illustrator pueden convertir automáticamente imágenes rasterizadas en gráficos vectoriales con resultados variables .
¿Cuáles son los beneficios clave del uso de imágenes vectoriales?
Las imágenes vectoriales ofrecen escalabilidad sin pérdida de calidad y tamaños de archivo más pequeños para formas y patrones complejos. Son adecuados para diversas aplicaciones, como diseño de logotipos, ilustraciones y materiales impresos, debido a su apariencia nítida en cualquier tamaño .
¿Existen alternativas a Photoshop para la edición de gráficos vectoriales?
Sí, existen alternativas a Photoshop para la edición de gráficos vectoriales, como Adobe Illustrator, CorelDRAW, Affinity Designer e Inkscape. Estos programas suelen ofrecer capacidades de edición de vectores más avanzadas que Photoshop, según sus necesidades de diseño.
¿Qué formatos vectoriales son mejores para el diseño de logotipos?
Para el diseño de logotipos, recomendamos utilizar formatos como AI (Adobe Illustrator) y SVG (Scalable Vector Graphics), ya que brindan la mejor escalabilidad y calidad para diversas aplicaciones, desde materiales impresos hasta plataformas digitales. Estos formatos garantizan una claridad y nitidez óptimas independientemente de los ajustes de tamaño.