What Is Image Size In Photoshop: A Comprehensive Guide
Understanding the concept of image size in Photoshop is crucial for anyone who works with digital images. Image size refers to the dimensions of an image, which are given as the width and height in pixels. Knowing how to manipulate image size can significantly improve the quality of your work and ensure that your images look sharp and crisp, both on screen and in print.
Photoshop offers various tools and features that you can use to adjust the image size to your needs. Whether you're preparing an image for a website or for print, Photoshop has different settings to help you achieve the desired results. It's essential to learn the differences between resizing images for web or print and understand how pixels and image resolution affect the final appearance of your project.
Key Takeaways
- Image size in Photoshop refers to the dimensions of an image in width and height, measured in pixels.
- Adjusting image size is crucial to achieve sharp, well-rendered images for both screen and print purposes.
- Photoshop provides settings and tools designed to help you resize images effectively for web and print.
Understanding Image Size Basics
In Photoshop, understanding image size basics is essential for achieving the best possible results. Image size refers to the dimensions of an image, expressed in either pixels or physical units, like inches or centimeters. Image size is determined by the width, height, and resolution of an image. Let's explore these concepts further.
The width and height of an image describe its dimensions in terms of the number of pixels it consists of, horizontally and vertically. Pixels are the smallest units that make up an image, and each pixel contains color information. Managing the dimensions in pixels allows us to control the level of detail in the image.
Resolution plays a significant role in determining image size. It is expressed in pixels per inch (ppi), which relates to the density of pixels in a given area. Higher resolution images have more ppi and, therefore, higher levels of detail and quality. The concept "dpi" (dots per inch) is commonly used interchangeably with ppi, although dpi technically refers to printer resolution.
We often encounter the term aspect ratio when working with image size. Aspect ratio describes the proportional relationship between an image's width and height. Maintaining the aspect ratio while resizing an image helps preserve its original appearance, preventing distortion.
In conclusion, mastering the basics of image size in Photoshop involves understanding the relationship between pixels, width, height, resolution, and aspect ratio. This knowledge will enable us to create high-quality images, tailored for their intended use.
Learning About Photoshop and Image Size
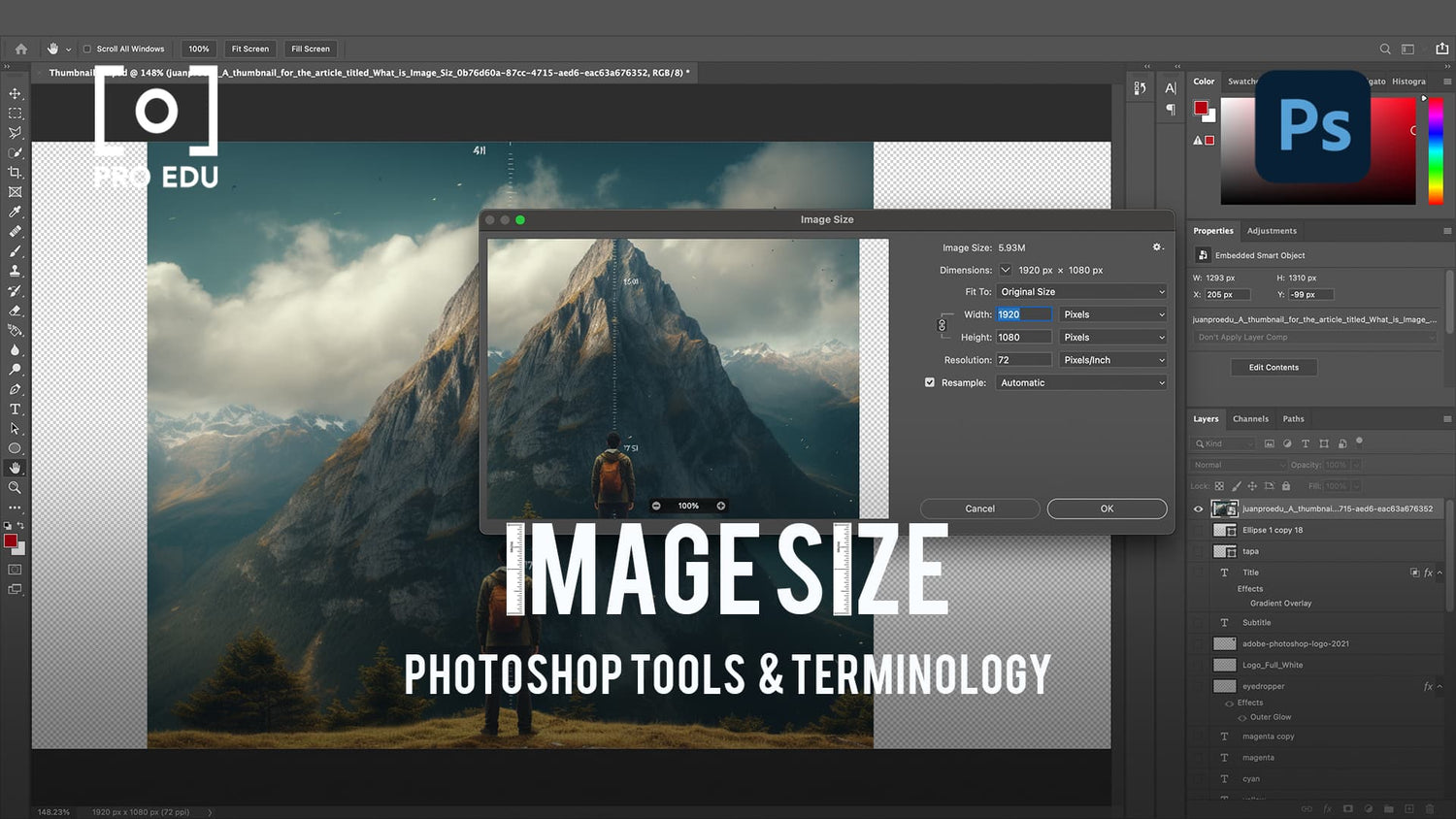
In Photoshop, dealing with image size is crucial for producing high-quality digital images. The image size dialog box allows us to better comprehend the dimensions and resolution of our images. We can access this through the image size command found in the top menu under Image > Image Size.
First, we need to understand that digital images are made up of pixels, which are the tiny individual squares that together create a picture. Photoshop CC offers various tools, like the transform tool and canvas size options, to help us modify the image dimensions accurately. By learning to navigate these tools, we can achieve the desired image size effectively.
In addition to modifying image dimensions, we can also use Smart Objects to maintain flexibility in our projects. Smart Objects allow us to make lossless transformations, preserving original image data and enabling a non-destructive workflow. When working with Photoshop on the web, the same principles of image size and resolution apply. By understanding these basics and applying them to our work, we ensure that we produce high-quality digital images.
One method of ensuring proper image size and resolution is to adjust our preferences within Photoshop. Establishing the appropriate settings will streamline our workflow and help create a more user-friendly experience. It's always a good idea to keep learning and expanding our knowledge, as there are many advanced photography and Photoshop courses available online for artists. By continually improving our skills, we can confidently create amazing digital images using Photoshop.
Specifics of Resizing Images
In Photoshop, resizing images involves changing their dimensions, either by increasing or decreasing the number of pixels they contain. There are different methods we can use in this process such as resampling, cropping, downsampling, and upsampling. Before diving into these methods, it's important to understand the measurement types, since our choice will affect the image's final appearance.
When we resize photos or resize an image in Photoshop, we usually have different goals in mind. Sometimes, the objective is to reduce file size for efficient storage and faster loading times. In other cases, it's necessary to enlarge an image for printing purposes or for a better fit on a web page. Regardless of the reason, a crucial step in the process is selecting the appropriate measurement type (such as pixels, inches, or centimeters) in the Image Size dialog.
To resample an image, we change its dimensions while also altering the total number of pixels it contains. The two main types of resampling are downsampling and upsampling:
- Downsampling: This is when we decrease the image dimensions, which simultaneously reduces its overall number of pixels. Downsampling is usually done to optimize images for the web or to decrease file size.
- Upsampling: This is when we increase the dimensions of an image, adding pixels in the process. Keep in mind that upsampling often leads to a loss in image quality, as the software has to estimate new pixel information.
To maintain image clarity and detail after resizing, selecting a proper interpolation method in the Image Size dialog is essential, since different algorithms handle the pixel calculations differently.
It's also important to note that cropping an image is not the same as resizing it. Cropping focuses on modifying the framing and composition by removing unwanted parts of an image, and this action may also change the final dimensions.
In conclusion, understanding the various techniques and options available for image resizing in Photoshop allows us to properly resize photos for various purposes without sacrificing quality. Familiarizing ourselves with these methods ensures that our images will always look their best, regardless of their new dimensions.
Insight Into Pixels and Image Details
When working with images in Photoshop, it is crucial to understand the relationship between pixels and image details. Pixels are the building blocks of digital images; they are tiny squares that represent a single point in an image. The number of pixels in an image is commonly referred to as its resolution, which is measured in pixels per inch (PPI). A higher resolution image will be sharper and contain more details, while a lower resolution image will be more blocky and jagged.
When you zoom in on an image, you'll likely notice that the colors become separated into individual pixels, and the image might appear blurry. This is because as you zoom in, the pixels appear larger. Consequently, when you want to retain image details, it is essential to ensure that you have a sufficient number of pixels to preserve the sharpness of the image.
In Photoshop, you can resize your image using interpolation methods such as Preserve Details 2.0. This method intelligently enlarges your image while maintaining as much detail as possible. However, it's important to remember that interpolation can only estimate image details, so always try to start with a high-resolution source to attain the best results.
Another aspect to consider in Photoshop is layer effects. Adding effects such as drop shadows, glows, and bevels can enhance the quality of your design. But remember that adding multiple effects to layers may increase the overall file size in megabytes. It's always a good idea to strike a balance between image quality and file size, especially if you plan to share or print the final project.
In summary, understanding pixels and image details is crucial when working with digital images in Photoshop. By maintaining an appropriate resolution and utilizing interpolation methods, you can preserve the details and sharpness of your images while keeping the file size appropriate for your project.
Considerations for Web and Print
When working with images in Photoshop, it's vital to consider the different needs for web and print. For web usage, the focus is mainly on reducing file size and ensuring that images load quickly while maintaining decent quality. On the other hand, print requires higher resolution and pixel density for crisp and clear output.
For web resolution, we usually work with 72 pixels per inch (ppi), which is an optimal balance between image quality and file size. File sizes in kilobytes are crucial to minimize, as they impact loading times and the overall user experience on a website. To achieve this, we can use various Adobe Creative Cloud tools to optimize images without losing too much quality.
In contrast, when dealing with print, the main concern is having a high resolution, measured with pixels per inch (ppi), to produce sharp and detailed print results. Common print resolutions range from 300 to 600 ppi. Print size also plays a significant role, as it can affect both the final document size and the print quality. Higher ppi in print generally means larger memory consumption, but it's essential for attaining professional-looking printed materials.
To summarize, when working in Photoshop, it's important to consider the different requirements for web and print. Balancing file size for fast loading times is crucial for web usage, while maintaining high resolution and print size are key for ensuring top-quality print results. By keeping these factors in mind, we can create visually appealing and efficient images for both digital and printed media.
Frequently Asked Questions
How do I determine the resolution of my image in Photoshop?
To determine the resolution of your image in Photoshop, open the Image Size dialog box by selecting Image > Image Size, or by pressing Ctrl+Alt+I (Win) / Command+Option+I (Mac). The resolution value is displayed in pixels per inch (ppi) in the Image Size dialog box.
What is the difference between image size and canvas size in Photoshop?
Image size refers to the dimensions of your image, measured in pixels. Canvas size, on the other hand, refers to the overall workspace including any transparent areas surrounding your image. Adjusting image size affects the image's resolution, while changing the canvas size does not impact the image resolution.
How do I maintain image quality when resizing in Photoshop?
To maintain image quality when resizing in Photoshop, use the "Resample" option in the Image Size dialog box. Ensure that the Resample checkbox is checked and select an appropriate resampling method, such as Bicubic Smoother for enlargements and Bicubic Sharper for reductions.
What are the ideal dimensions for creating a 1920x1080 design in Photoshop?
To create a 1920x1080 design in Photoshop, set your image dimensions to 1920 pixels for the width and 1080 pixels for the height. Depending on your intended output, you may need to adjust the resolution value accordingly, typically 72 dpi for web use and 300 dpi for print use.
Is there a shortcut for resizing an image in Photoshop?
Yes, there is a keyboard shortcut for resizing an image in Photoshop. Use Ctrl+Alt+I (Win) / Command+Option+I (Mac) to open the Image Size dialog box where you can adjust the dimensions and resolution of your image.
Which file formats support high resolution images in Photoshop?
Several file formats support high-resolution images in Photoshop. Some popular formats include TIFF, PSD (Photoshop's native format), and PNG. These formats enable lossless compression and preserve image quality, making them suitable for retaining high-resolution details.